Mobil ekran boyutu ve tablet (iPhone, iPad, Galaxy, vb. ), İOS cihazlarının ekran boyutlarını sınıflandırın – iOS için Uikit ile duyarlı bir uygulama oluşturun – OpenClassrooms
İOS için Uikit ile duyarlı bir uygulama oluşturun
iPhone 6+, 6s+, 7+, 8+
Mobil ekran boyutu ve tablet
Boyut ve ekran çözünürlüğü, bir akıllı telefon veya tablet seçerken dikkate alınması gereken iki temel özelliktir. Aşağıdaki resim, Büyüklük siparişlerini görsel olarak karşılaştırın Taşınabilir cihazların en yaygın ekran boyutlarında (görevdeki ve CM’de diyagonaller).

Özellikle akıllı telefonlar için, taşınabilir cihaz ekranları genellikle giderek daha büyüktür. Boyuttaki bu artışın avantajları var, aynı zamanda dezavantajları:
- Kullanımda konfor
Ekran ne kadar büyük olursa, uygulamaları kullanmak, web’de gezinmek veya filmleri ve dizileri izlemek o kadar rahat olacaktır. Sanal klavyedeki tuşlar da daha büyük olacak. - Taşınabilirlik ve manevra kabiliyeti
Büyük bir ekrana sahip bir cihaz, özellikle dokunmatik ekranın belirli bölümlerine ulaşmak için her iki eli kullanmanın sık sık gerekli olacağı akıllı telefonlar için daha hantal ve daha az kullanışlı olacaktır.
Boyuta paralel olarak, oran Ekranlar (yükseklik/genişlik oranı) da zamanla gelişti. Bu gelişme esas olarak “sınırsız” cep telefonlarının demokratikleşmesinden kaynaklanmaktadır, yani sınır veya resepsiyon düğmeleri olmadan.

Ekran daha büyük ama aynı zamanda daha uzun (ve yuvarlak köşelerle). Biçim kademeli olarak klasik 16/9’dan ortalama 19’a yükseldi.5/9. Ayrıca, birçok modelde (özellikle iPhone), ekran yüzeyinin bir kısmının, sensörler, hoparlör ve kamera frontal içeren bir çentik (“çentik”) ile üstte nibbled olduğunu fark edeceksiniz.
Akıllı telefon boyutu
Aşağıdaki bölümlerde bir Ekran boyutlarının panel temsilcisi En popüler iOS ve Android modelleri (Apple iPhone ve Samsung Galaxy Sıradağları).
Ana modellerin ekran özellikleri


Basitlikle, üst çentik (çentik) her görsel üzerinde aynı şekilde temsil edilmiştir, ancak versiyonlara bağlı olarak farklı olabilir (12, 13, 14, maks, pro, daha fazla vb.)).
| Model | Boyut (inç) | Boyut (CM) | Tanım (piksel) | Çözünürlük (PPP) |
|---|---|---|---|---|
| iphone 6 | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 PP |
| iPhone 6s | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 PP |
| İPhone 7 | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 PP |
| iPhone 8 | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 PP |
| iPhone 6 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 6s Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 7 Artı | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 8 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone X | 5.8 “ | 14.7 cm | 2436 x 1125 px | 458 PPI |
| iPhone Xs | 5.8 “ | 14.7 cm | 2436 x 1125 px | 458 PPI |
| iPhone 11 Pro | 5.8 “ | 14.7 cm | 2436 x 1125 px | 458 PPI |
| iPhone XR | 6.1 “ | 15.5 cm | 1792 x 828 px | 326 PP |
| iPhone 11 | 6.1 “ | 15.5 cm | 1792 x 828 px | 326 PP |
| iPhone Xs Max | 6.5 “ | 16.5 cm | 2688 x 1242 px | 458 PPI |
| iPhone 11 Pro Max | 6.5 “ | 16.5 cm | 2688 x 1242 px | 458 PPI |
| iPhone 12/13 (mini) | 5.4 “ | 13.7 cm | 2340 x 1080 px | 476 PPP |
| iPhone 12/13 (Pro ve Standart) / 14 | 6.1 “ | 15.5 cm | 2352 x 1170 px | 460 PPI |
| iPhone 14 Pro | 6.1 “ | 15.5 cm | 2556 x 1179 px | 460 PPI |
| iPhone 12/13 (Pro Max) / 14 Plus | 6.7 “ | 17 cm | 2778 x 1284 px | 458 PPI |
| iPhone 14 Pro Max | 6.7 “ | 17 cm | 2796 x 1290 px | 460 PPI |
Gösterilen uzunluk, diyagonal (inç ve cm cinsinden).
Yukarıdaki diyagram ve tablo, zaman içinde mobil ekran boyutlarını genişletme eğilimini açıkça göstermektedir. Ayrıca, farklı modellerin daha ayrıntılı bir karşılaştırması için iPhone karşılaştırıcısını da kullanabilirsiniz (Apple sitesinde).
Filtreleme Kriterleri ile (Baker sitesi)
PPP çözünürlüğü nedir ?
Bu hakkında piksel yoğunluğu ekranın. PPP ünitesi gerçekten demek İnç başına piksel (İngilizce ÜFE’de, inç başına piksel). Bu değer bu nedenle, uzunluktaki bir başparmaktaki piksel sayısını gösterir (2.54 cm). Ne kadar yüksek olursa, ekran o kadar hassas olur.

Mevcut akıllı telefon ekranları (örneğin Apple Retina) çok yüksek bir çözünürlüğe sahiptir ve pikseller genellikle ayırt edilemez.
Daha fazla bilgi için, tanım ve ekran çözünürlüğü sayfasına bakın.
Ana modellerin ekran özellikleri
| Model | Boyut (inç) | Boyut (CM) | Tanım (piksel) | Çözünürlük (PPP) |
|---|---|---|---|---|
| Galaxy S8 | 5.8 “ | 14.7 cm | 2960 x 1440 px | ~ 570 PPI |
| Galaxy S9 | 5.8 “ | 14.7 cm | 2960 x 1440 px | ~ 570 PPI |
| Galaxy S10E | 5.8 “ | 14.7 cm | 2280 x 1080 px | ~ 438 PPI |
| Galaxy S10 | 6.1 “ | 15.5 cm | 3040 x 1440 px | ~ 550 PPI |
| Galaxy S8+ | 6.2 “ | 15.7 cm | 2960 x 1440 px | ~ 529 PPP |
| Galaxy S9+ | 6.2 “ | 15.7 cm | 2960 x 1440 px | ~ 529 PPP |
| Galaxy S20 | 6.2 “ | 15.7 cm | 3200 x 1440 px | ~ 563 PPP |
| Galaxy S21 5G | 6.2 “ | 15.7 cm | 2400 x 1080 px | ~ 421 PPP |
| Galaxy S10+ | 6.4 “ | 16.3 cm | 3040 x 1440 px | ~ 522 PPP |
| Galaxy S10 5G | 6.7 “ | 17 cm | 3040 x 1440 px | ~ 505 PPI |
| Galaxy S20+ | 6.7 “ | 17 cm | 3200 x 1440 px | ~ 525 PPI |
| Galaxy S21+ 5G | 6.7 “ | 17 cm | 2400 x 1080 px | ~ 394 PPP |
| Galaxy S21 Ultra 5G | 6.8 “ | 17.3 cm | 3200 x 1440 px | ~ 515 PPI |
| Galaxy S20 Ultra | 6.9 “ | 17.5 cm | 3200 x 1440 px | ~ 511 PPP |
| Galaxy S22/S23 | 6.1 “ | 15.5 cm | 2340 x 1080 px | ~ 422 PPP |
| Galaxy S22+/S23+ | 6.6 “ | 16.8 cm | 2340 x 1080 px | ~ 390 PPI |
| Galaxy S22 Ultra/S23 Ultra | 6.8 “ | 17.3 cm | 3088 x 1440 px | ~ 501 PPI |
Gösterilen uzunluk, diyagonal (inç ve cm cinsinden).
Rakip Apple gibi Samsung da bir akıllı telefon karşılaştırıcısı (Samsung sitesi.com) farklı modelleri (ekran özellikleri, aynı zamanda bellek, işlemci, boyutlar, vb. Arasındaki farkları görüntülemek için.)). Maalesef sadece en son ürünlerini bulacaksınız.
Filtreleme Kriterleri ile (Baker sitesi)
Ana modellerin özellikleri
| Model | Boyut (inç) | Boyut (CM) | Tanım (piksel) | Çözünürlük (PPP) |
|---|---|---|---|---|
| Redmi 9 | 6.53 “ | 16.6 cm | 2340 x 1080 px | ~ 394 PPP |
| Redmi (not) 10/10s | 6.5 “ | 16.5 cm | 2400 x 1080 px | ~ 405 PPI |
| Redmi Not 11/11s | 6.43 “ | 16.3 cm | 2400 x 1080 px | ~ 409 PPP |
| Redmi Note 11 Pro / Pro+ | 6.67 “ | 16.9 cm | 2400 x 1080 px | ~ 395 PPI |
| Xiaomi 12/12x | 6.28 “ | 16 cm | 2400 x 1080 px | ~ 419 PPP |
| Xiaomi 12 Pro / 13 Pro | 6.73 “ | 17.1 cm | 3200 x 1440 px | ~ 522 PPP |
| Xiaomi 13 | 6.36 “ | 16.2 cm | 2400 x 1080 px | ~ 414 PPP |
Gösterilen uzunluk, diyagonal (inç ve cm cinsinden).
Xiaomi akıllı telefonların tüm teknik özelliklerini görmek için (aralık nispeten geniş), sitelerinin bilgi sayfasına, MI’da danışın.com.
Filtreleme Kriterleri ile (Baker sitesi)
Ana modellerin özellikleri
| Model | Boyut (inç) | Boyut (CM) | Tanım (piksel) | Çözünürlük (PPP) |
|---|---|---|---|---|
| P30 | 6.1 “ | 15.5 cm | 2340 x 1080 px | ~ 422 PPP |
| P40 | 6.1 “ | 15.5 cm | 2340 x 1080 px | ~ 422 PPP |
| P30 Lite | 6.15 “ | 15.6 cm | 2312 x 1080 px | ~ 415 PPP |
| P40 Lite | 6.4 “ | 16.3 cm | 2310 x 1080 px | ~ 398 PPI |
| P30 Pro | 6.47 “ | 16.4 cm | 2340 x 1080 px | ~ 398 PPI |
| P40 Pro | 6.58 “ | 16.7 cm | 2640 x 1200 px | ~ 441 PPP |
| P60 Pro | 6.67 “ | 16.9 cm | 2700 x 1200 px | ~ 443 PPI |
| Nova 9 | 6.57 “ | 16.7 cm | 2340 x 1080 px | ~ 392 PPP |
| Nova 9 | 6.78 “ | 17.2 cm | 2388 x 1080 px | ~ 387 PPI |
| Mate 50 Pro | 6.74 “ | 17.1 cm | 2616 x 1212 px | ~ 428 PPI |
| Mate X3 (katlanmamış) | 7.85 “ | 19.9 cm | 2496 x 2224 px | ~ 426 PPP |
Gösterilen uzunluk, diyagonal (inç ve cm cinsinden).
Boyutlar ve/veya teknik özellikler hakkında daha fazla bilgi edinmek için (boyutlar, bellek, işlemci, pil, fotoğraf sensörleri vb.), Huawei karşılaştırma aracını kullanabilirsiniz (sitelerinde).
Filtreleme Kriterleri ile (Baker sitesi)
Tablet boyutu
Piyasadaki en yaygın tabletlerin ekran boyutlarının altında bulacaksınız (Apple iPad ve Samsung Galaxy sekmesi). Bu modellerin birden fazla varyant olabilir, ancak özellikler genellikle benzerdir.
Ana modellerin özellikleri

| Model | Boyut (inç) | Boyut (CM) | Tanım (piksel) | Çözünürlük (PPP) |
|---|---|---|---|---|
| iPad mini (6. nesil.)) | 8.3 “ | 21.1 cm | 2266 x 1488 px | 326 PP |
| iPad (9. nesil.)) | 10.2 “ | 25.9 cm | 2160 x 1620 px | 264 PPP |
| iPad (10. nesil.)) | 10.9 “ | 27.7 cm | 2360 x 1640 px | 264 PPP |
| iPad Air (5. nesil.)) | 10.9 “ | 27.7 cm | 2360 x 1640 px | 264 PPP |
| iPad Pro 11 “(4. nesil.)) | 11 “ | 27.9 cm | 2388 x 1668 px | 264 PPP |
| iPad Pro 12.9 “(6. nesil.)) | 12.9 “ | 32.8 cm | 2732 x 2048 px | 264 PPP |
Gösterilen uzunluk, diyagonal (inç ve cm cinsinden).
Farklı iPad modelleri (tam özellikler) hakkında daha fazla bilgi için iPad karşılaştırıcısını kullanmaktan çekinmeyin (Apple’da.com). Tüm görselleri, renge göre varyasyonları ve tam teknik özellikleri bulacaksınız.
Filtreleme Kriterleri ile (Baker sitesi)
Ana modellerin özellikleri

| Model | Boyut (inç) | Boyut (CM) | Tanım (piksel) | Çözünürlük (PPP) |
|---|---|---|---|---|
| Galaxy Tab A7 Lite | 8.7 “ | 22.1 cm | 1340 x 800 px | ~ 179 PPP |
| Galaxy Tab A8 | 10.5 “ | 26.7 cm | 1920 x 1200 px | ~ 216 PPP |
| Galaxy Tab S7 / S8 | 11 “ | 27.9 cm | 2560 x 1600 px | ~ 274 PPP |
| Galaxy Tab S7+ / S8+ | 12.4 “ | 31.5 cm | 2800 x 1752 px | ~ 266 PPP |
| Galaxy Tab S8 Ultra | 14.6 “ | 37.1 cm | 2960 x 1848 px | ~ 239 PPP |
İOS için Uikit ile duyarlı bir uygulama oluşturun

Ekran boyutlarının taranması sorununa sakin bir şekilde yaklaşmak için, iOS’ta yönetmeniz gereken boyutları dolaşarak başlayalım.
Ekran boyutlarını kavrayın
Genellikle ekran boyutları hakkında konuşuruz inç (”) ve biz Çapını ölçün.
İOS’ta iki büyük boyut ailesi vardır:
- iPhone boyutları;
- iPad Boyutları.
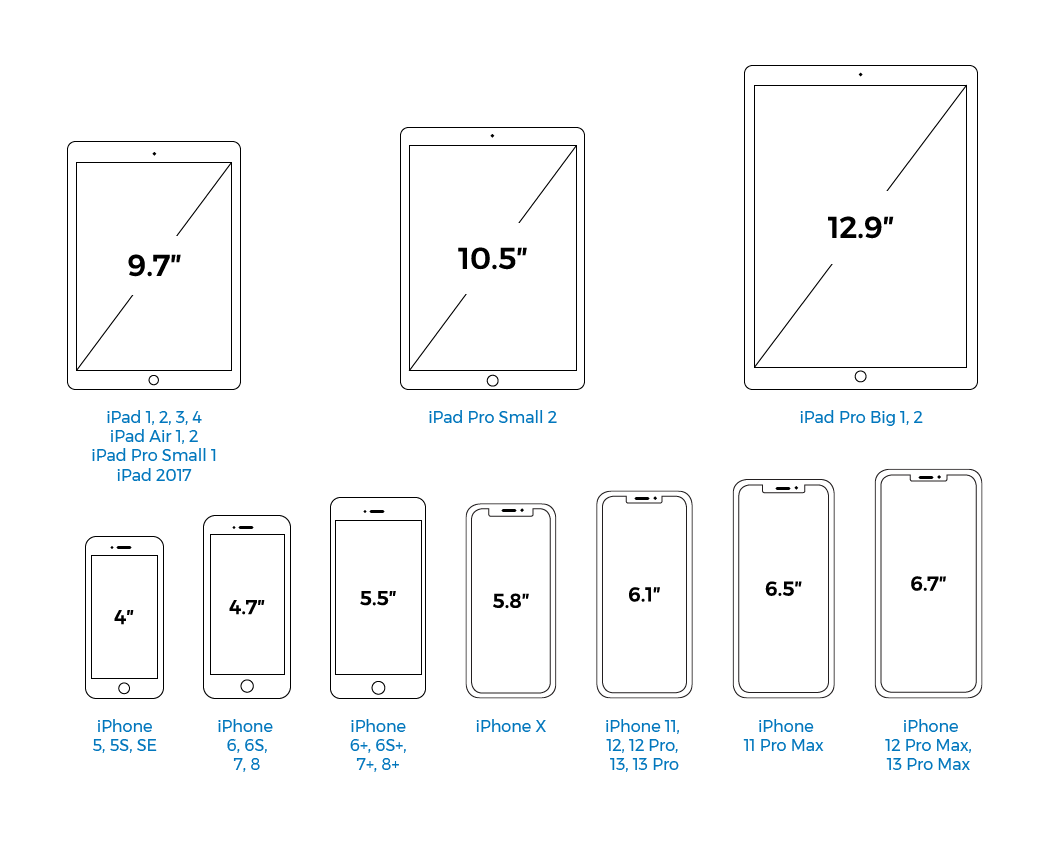
Her ailede, aşağıdaki şemada bulunan birkaç farklı boyut vardır.

Cihaz
Boyut
iPad Pro Big 1, 2
iPad Pro Small 2
iPad Pro Small 1
iPhone Pro Max 12, 13
iPhone 11 Pro Max
iPhone 11, 12, 13
iPhone Pro 12, 13
iPhone 6+, 6s+, 7+, 8+
iPhone 6, 6s, 7, 8
Bu tablo özetliyor On iki boyut İlgili tüm iOS cihazlarının kapsamlı listesi ile iOS ailesinde mevcut. Tüm bunları ezbere bilmen gerek yok. Yalnızca iPhone için altı ve iPad için altı boyut olduğunu bilin. Ve bu on iki boyut, hepsini hikaye tahtasında görselleştirebilirsiniz !
Storyboard’daki boyutları görselleştirin
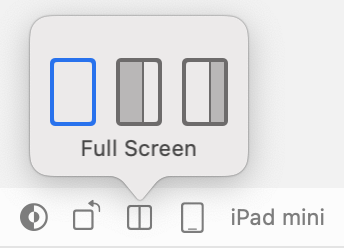
Storyboard’daki arayüzün boyutunu değiştirmek için Boyut Seçicisini kullanın. Hikayenin sol alt kısmı, aşağıdaki düğmeniz var:

Boyut seçicisini ortaya çıkarmak için üzerine tıklayın.

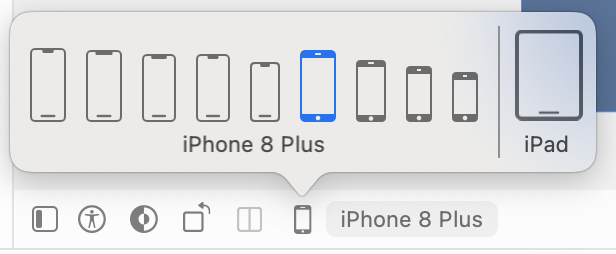
Burada, hikaye tahtanızın arayüzlerini görüntülemek istediğiniz boyutu seçebilirsiniz. Varsayılan olarak, boyutu iPhone 8 Plus’ın boyutudur, ancak bunu istediğiniz gibi değiştirebilirsiniz.
Sizi farklı boyutlarla biraz oynamaya davet ediyorum. Üç olası ayar vardır:
Boyut
Ekran boyutu, görüntülemek istediğiniz ekran boyutunu seçmenizi sağlar.
İPhone için sekiz boyut var, ancak iPad için sadece bir beden var ! Unuttular?
İyi görüldü ! On iki boyutta mevcut olan Apple, çok uzun liste görüntülemekten kaçınmak istedi. Ancak, listenin sağındaki iPad’i tıklamaya çalışın, mevcut iPad’leri, sihrini görüntüleyerek anında güncellenecektir !
Rehberlik
Ekrana bir rotasyon uygulayarak manzara veya portre oryantasyonunu göstermeye karar verebilirsiniz:

Uyarlama
Seçicideki iPad’lerden birini seçerseniz, üçüncü bir ayar mevcuttur: Adaptasyon.

Gerçekten de iPad’de, iki uygulama yan yana görüntülenebilir. Apple bu bölünmüş görünümü diyor. Aniden uygulama artık tüm ekranı almayacak, bu nedenle bu durumda arayüzün boyutunda varyasyon sağlamak gerekir. Ve bu ortamda Uyarlama görselleştirilebilir.
Özetle
- İOS cihazları için on iki farklı ekran boyutu vardır: iPad için dördü ve iPhone için sekiz.
- Önizleme modunda olduğu gibi, önceki bölümde, boyut seçici, uygulamanızın farklı cihazlarda doğrudan hikaye tahtasında verdiklerini görselleştirmenizi sağlar. Ve bunu iPhone 8 Plus’tan ayrılır terk etmez görebilirsiniz, çok ikna edici değil !
Bir sonraki oyundan bu sorunu çözmeye başlayacağız ! Ancak dalıştan önce, sınavdaki becerilerinizi kontrol edin. �� görüşürüz !
