20 Malzeme Tasarımının Temel İlkeleri – La Grande Dipper, Malzeme Tasarımı Nedir? Tanım Malzeme Tasarımı Google
Malzeme Tasarımı, Google’a göre kullanıcı arayüzü
Contents
- 1 Malzeme Tasarımı, Google’a göre kullanıcı arayüzü
- 1.1 Malzeme tasarımının 20 temel ilkesi
- 1.2 Malzeme tasarımı nedir ?
- 1.3 Malzeme tasarımının ilkelerinin listesi
- 1.3.1 İlke 1: Anahtar kaynaklara aşina olun
- 1.3.2 İlke 2: Malzeme tasarımında “malzeme” nin ne olduğunu bilin
- 1.3.3 İlke 3: Görsel hiyerarşileri tanımlamak için gölgeler kullanın
- 1.3.4 İlke 4: Parlak renkler kullanın
- 1.3.5 Prensip 5: Birincil rengi ve aksan rengini ihmal etmeyin
- 1.3.6 İlke 6: Beyaz boşlukları iyi kullanın
- 1.3.7 İlke 7: Yeni Kenardan Kenardan Görüntüler Trendini Takip Edin
- 1.3.8 İlke 8: Her şey reaktif olmalı
- 1.3.9 İlke 9: Boyutlar
- 1.3.10 İlke 10: Unutmayın, başarı ayrıntılıdır
- 1.3.11 İlke 11: Hareketin bir anlamı olmalı
- 1.3.12 İlke 12: Hareket otantik olmalı
- 1.3.13 İlke 13: Hareketlerde ivme ve yavaşlama
- 1.3.14 İlke 14: Simge animasyonlarından yararlanın
- 1.3.15 İlke 15: Farklı hareketler için farklı zamanlamalar yaratın
- 1.4 Malzeme Tasarımı, Google’a göre kullanıcı arayüzü !
- 1.5 Malzeme tasarımı nedir ?
- 1.6 Polimer Kütüphanesi
- 1.7 Google’a göre webdesign
- 1.8 Google’ı yeniden tasarlama
- 1.9 Neden Malzeme Tasarımı ?
- 1.10 Malzeme tasarımına karşı veya karşısında ?
- 1.11 Nasıl çalışır ? Android ile Uygulama
- 1.12 Malzeme Tasarım Arayüzlerine Örnekler
- 1.13 Malzeme Tasarım Simgeleri
- 1.14 Bazı kaynaklar ve ilhamlar
- 1.15 Çözüm
Modern senaryoda, hareketi dahil etmek istiyorsanız, gerçek dünyadaki şeylerin işlevselliğine saygı göstererek bunu gerçekleştirmeniz gerekecektir. Gerçekten de kullanıcılar günlük yaşamlarında hareket hissetmeye alışkınlar. Bu, dikkatlerini çeker ve şeylerin işlevselliğini daha iyi anlamalarına yardımcı olur.
Malzeme tasarımının 20 temel ilkesi
Malzeme tasarımı, modern ve zarif kullanıcı arayüzlerinin (IU) tasarımına rehberlik eden bir dizi ilke ve yönergedir. Google tarafından 2014 yılında başlatılan bu görsel dil, işletim sisteminden veya kullanılan arayüzden bağımsız olarak tüm cihazlarda tutarlı ve uyumlu arayüzler oluşturmayı amaçlamaktadır.
Malzeme tasarımı üç ana sütuna dayanmaktadır: fiziksel evren, renk ve alan. Her arayüz bileşeni, her bir malzemeye özgü oranlara ve renklere saygı duyarak bu evrene karışmalıdır. Kullanıcının bir öğeden diğerine kolayca gidebilmesi için boşluklar da iyi tanımlanmalıdır.
Malzeme tasarımı nedir ?
Ne ?
Malzeme Tasarımı, Google tarafından 2014 yılında oluşturulan bir dizi tasarım kuralıdır. Bu enstrüman, platformun bileşenlerinin yönetimini kolaylaştırır. Gerçekten de Google tasarımcıları, bileşenlerin belirli fiziksel özelliklere sahip olması gerektiğini anladılar.
Malzeme tasarımı bu nedenle her şey için direktifler içerir:
- Genişlik
- Hız
- Gölge
- Tipografi
- Izgara
- Uzay
- Renk
- Ölcek
- Görüntüleme
Bu şekilde, kullanıcılar gerçek dünyanın fiziksel unsurlarıyla temas halinde olma izlenimine sahiptir.
Aynı şekilde, malzeme tasarımı sadece tasarımcılara ürün ve hizmetlerin görünüşleri üzerinde nasıl çalışılacağını gösterme sorusu değildir. Ayrıca tasarımcıların kasıtlı tasarımlar oluşturmasına izin verir.
Neden malzeme tasarımını tercih et ?
Çoğu tasarım sistemi gibi, çeşitli cihazlarda ve platformlarda daha iyi bir kullanıcı deneyimi sağlamak için malzeme tasarımı oluşturulmuştur. Amaç, kullanıcıların tutarlı bir deneyime sahip olmasıdır .
Malzeme tasarımı basit bir stil yönergeleri değildir. Bu tam bir tasarım sistemidir.
Diğer daha az eksiksiz tasarım sistemlerinden farklı olarak, karmaşık kullanım durumları ile tasarım durumlarını yönetebilir.
Aynı şekilde, malzeme tasarımı oldukça esnek bir tasarım kütüphanesidir. Direktiflerde, tasarımın uygulanmasının özelliklerinin büyük bir kısmı tamamen tasarımcıya bırakılmıştır.
Malzeme tasarımının ilkelerinin listesi
İlke 1: Anahtar kaynaklara aşina olun
Malzeme tasarımı hakkında özel bilgi edinmek istiyorsanız, en iyi çözüm resmi Google Kaynağına danışmaktır.
Malzeme tasarımlarının tasarımı için sürekli olarak güncellenir ve tüm eksiksiz ve gerekli ayrıntıları içerir.
Bu kaynakla ilgili en iyi avantaj, sadece Android’deki belirli yönlerle sınırlı olmamasıdır. Aksine, herhangi bir projede veya web’de herhangi bir projede tüm malzeme tasarım yönünü kapsar.
Kendinizi temel ilkelerine aşina olabilmek için bu kaynağın en azından ilk bölümlerine göz atmanız tavsiye edilir.
İlke 2: Malzeme tasarımında “malzeme” nin ne olduğunu bilin
Malzeme tasarımı adı zararsız olmaktan uzak. Malzeme tasarımı, malzeme ve fiziksel dünyanın bir taklididir. Işığın yansımasından ve gölgelerin projeksiyonundan bile dokularından ilham alıyor. Malzeme yüzeyleri kağıdı ve mürekkep desteklerini yeniden icat ediyor.
Gerçekten de, malzeme tasarımının ilkelerinin temel fikri, gerçek dünya nesnelerini taklit ederek tasarım yaratmaya odaklanmıştır.
İlke 3: Görsel hiyerarşileri tanımlamak için gölgeler kullanın
Ana malzeme tasarım araçları:
- Kenarlar
- Yüzeyler
- Aydınlatma
- Gerçekçi gölgeler
Örneğin, gölgeler tam bir tasarıma sahip olmak için farklı unsurlara öncelik vermenize yardımcı olur.
İlke 4: Parlak renkler kullanın
Malzeme tasarımı şüphesiz minimalist bir yaklaşımda yapılan bir tasarımdır. Başka bir deyişle, birçok tasarım ve stil aracı kullanmanıza gerek yok.
Kullanabileceğiniz birkaç maddi şeyden biri renk. Tam olarak, parlak renk. Gerçekten de, parlak renkler malzeme tasarımını geliştirmede önemli bir rol oynar. Kullanıcıların dikkatini çeker ve onları tasarımla etkileşim kurmaya teşvik ederler.
Prensip 5: Birincil rengi ve aksan rengini ihmal etmeyin
Bu prensibi her türlü tasarıma uyarlamanın en iyi yolu, aksan olarak hizmet edecek bir renkle ana palet olarak hizmet edecek üç ton seçmektir.
Seçtiğiniz birincil renkler, arayüzün anahtar öğelerinde kullanılabilir, aşağıdakiler:
- Alanlar
- Kutular
- Arka planlar
- Yazı tipleri, vb.
Ve aksanın rengi, adından da anlaşılacağı gibi, bir ana öğeye dikkat çeker ve dikkat çeker. Seçilen vurgu renginin birincil renklerden daha zıt olması gerektiğini unutmayın.
İlke 6: Beyaz boşlukları iyi kullanın
Beyaz alanlar metin ve tipografinin düzeninde önemli bir rol oynar. Gerçekte, beyaz boşluk, dikkatini çekmek, kullanıcı ve dikkatlerini belirli bir unsura yönlendirmek için bir araçtır.
Bu yüzden tereddüt etmeyin:
- Ana başlıklar için büyük tipografi kullanın
- Bir sürü beyaz boşluk ekleyin
- Küresel tasarımınızda yeterince boş alan tutun.
İlke 7: Yeni Kenardan Kenardan Görüntüler Trendini Takip Edin
Malzeme tasarımları görüntüye tamamen uyarlanmıştır. Bu nedenle, tasarımınıza resim eklemeye karar verdiyseniz, ana rolleri olmalıdır.
Malzeme tasarımına dahil olan görüntüler, kenardan kenara modu izlemelidir. Yani, bir görüntünün kenarını pencerenin kenarından veya ekrandan ayıran kenar boşlukları olmamalı.
İlke 8: Her şey reaktif olmalı
Ekranının boyutuna bakılmaksızın, her cihazda işleri erişilebilir ve kullanılabilir hale getirin, malzeme tasarımının temel ilkelerinden biridir. Amaç tutarlı bir deneyim sunmaktır. Bu şekilde, kullanıcı bir cihazdan diğerine geçiş sırasında karışık hissetmez, çünkü cihazı her değiştireceğinde yeni bir arayüz elde etmeyecektir.
Bu durumda, tasarım reaktif olmalıdır. Neyse ki, gelişmiş çerçeveler sayesinde, işinizin yarısı zaten bitti. Sonuç olarak, reaktif bir tasarımın oluşturulması sizin için zor bir görev olmayacak.
İlke 9: Boyutlar
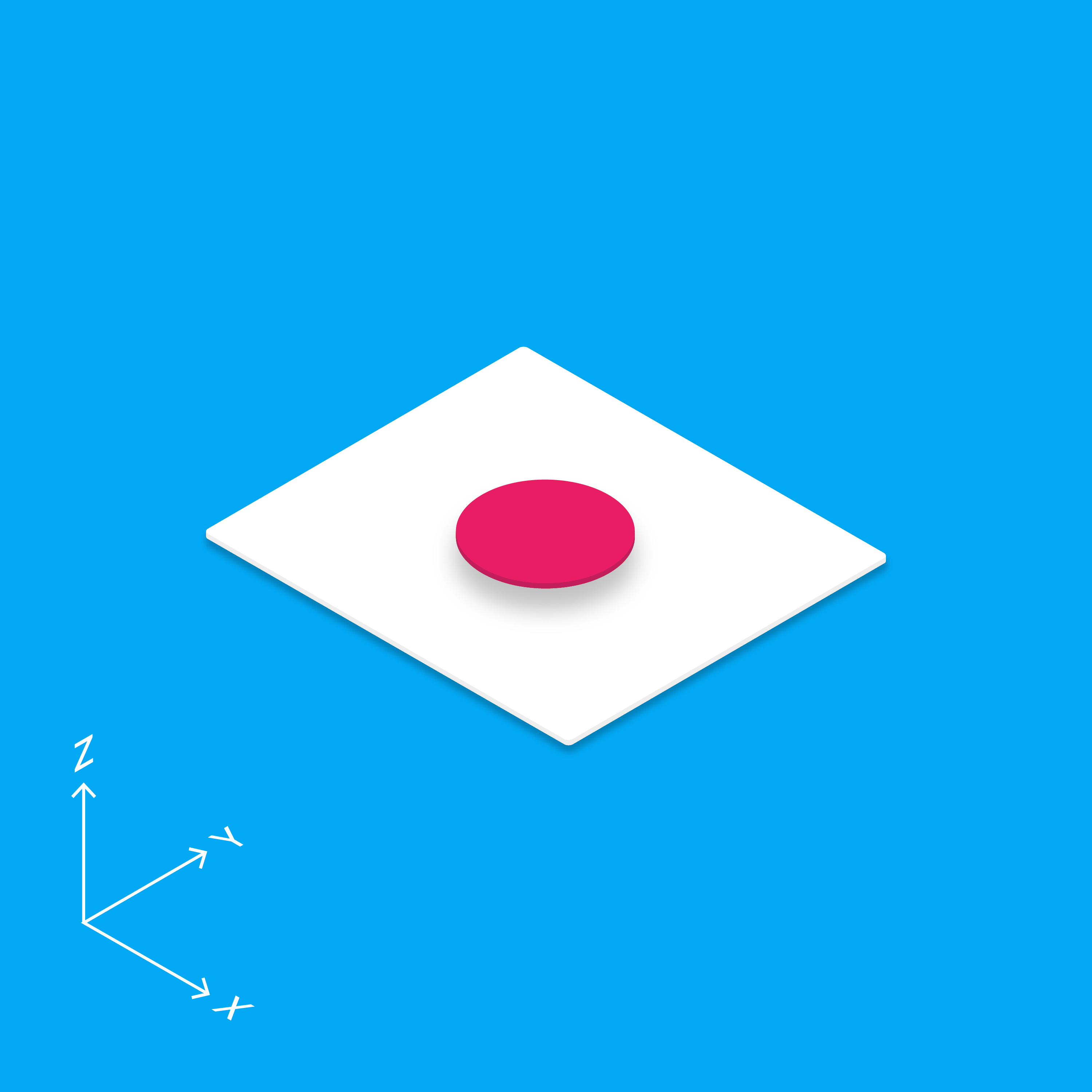
Web’de z ekseni, müşteri için değil, süperpozisyon için kullanılır. Öte yandan, 3D dünya y eksenine dayanmaktadır.
Tasarım malzemesi esas olarak 3D kullanır, böylece y ekseni. İzometrik perspektifi fark etmek için Google’ın tasarımına bakın. Bu tasarım tarzı gerçek dünyadan ilham alıyor, dolayısıyla “Malzeme” adı.
İlke 10: Unutmayın, başarı ayrıntılıdır
Malzeme tasarımında, her şey basit olmalı. En iyi örnek skeuomorfik tasarım olabilir . Bu teknik, sanal nesnelerin tasarımı sırasında gerçek nesneleri taklit etmeyi amaçlamaktadır. Bu nedenle, tasarımınızın her bir öğesinin gerçek hayattaki şeylere mümkün olduğunca görünmesini sağlamalısınız.
İlke 11: Hareketin bir anlamı olmalı
Google’a göre, hareket bir tasarıma anlam verir. Malzeme tasarımı ile çalıştığınızda, hareket dahil edilmesi gereken bir bileşendir.
Malzeme tasarımında, hareketin bu 3 özelliği olması gerekir:
- Bilgilendirici olun: Kullanıcılar tarafından eylemin nerede ve ne zaman mevcut olduğu bilinmelidir.
- Konsantre olun ve kullanıcıları sayfanın en önemli kısımlarına yönlendirin.
- Etkileyici olun ve arayüze biraz kişilik ve dinamizm ekleyin.
İlke 12: Hareket otantik olmalı
Modern senaryoda, hareketi dahil etmek istiyorsanız, gerçek dünyadaki şeylerin işlevselliğine saygı göstererek bunu gerçekleştirmeniz gerekecektir. Gerçekten de kullanıcılar günlük yaşamlarında hareket hissetmeye alışkınlar. Bu, dikkatlerini çeker ve şeylerin işlevselliğini daha iyi anlamalarına yardımcı olur.
Bu nedenle Google, otantik hareket kavramını detaylandırmak için malzeme tasarımının yönergelerinin ayrı bir bölümünü sakladı.
İlke 13: Hareketlerde ivme ve yavaşlama
Kullanıcılar için net ve pratik bir geçiş sunmalısınız. Hareket süreci muhtemel ve gerçekçi olmalıdır, çünkü malzeme tasarımı gerçek dünya fenomenlerinin yeniden üretilmesini amaçlamaktadır.
Tasarımcılar her nesne hareketi için en iyi zamanı bulmalıdır.
Bir yandan, öğelerin aşırı bir yavaşlığı, kullanıcıları rahatsız edebilir ve hatta kullanıcıların akışı üzerinde olumsuz bir etkiye sahip olabilir. Öte yandan, çok dinamik hareketler internet kullanıcılarını rahatsız edebilir.
Bu durumda, animasyonların en uygun süresini ve iyi bir şekilde okunabilirliğini sağlayarak sağ orta’de olmalısınız. Değişiklikleri fark edebilmeleri için kullanıcılara yeterince zaman vermek gerekir. Ama onları bekletme. Araştırma, 200 ila 500 ms’nin en iyi animasyon hızları olduğunu kanıtlıyor.
İlke 14: Simge animasyonlarından yararlanın
Bazen simgeler, dairesel vahiy efekti olan bağlam düğmeleri ile oluşturulabilir.
İnternet kullanıcılarının bu ayrıntıları sıklıkla fark etmedikleri doğrudur, ancak küresel kullanıcı deneyimi üzerinde olumlu bir etki yaratmak önemlidir.
İlke 15: Farklı hareketler için farklı zamanlamalar yaratın
Tek tek görünen animasyonlu nesneler daha ilginç ve daha canlı. Böyle bir yaklaşım, kullanıcılara her öğeye bakma olasılığını sunar.
Öte yandan, sayfanın tüm öğelerini aynı anda sunun kullanıcıları karıştırır, çünkü nereye bakacaklarını bilmiyorlar.
Malzeme Tasarımı, Google’a göre kullanıcı arayüzü !

Malzeme tasarımı, Google tarafından oluşturulan görsel ve etkileşimli bir dildir. Ama aynı zamanda bir grafik arayüz tasarlamak için bir rehberdir (tasarım sistemi). Bu tasarım “malzeme” dir, çünkü gerçek nesnelerden, kağıttan ve mürekkepten esinlenmiştir, düz tasarımdan farklıdır. Google, uygulamalarının ve platformlarının grafik stilini birleştirmek için malzeme tasarımı kullandı. Bu nedenle arayüzü, herhangi bir cihaz ve tüm ekran çözünürlükleri için kullanıma çok uygun olma avantajına sahiptir. O da uygun fiyatlı. Malzeme tasarımı, geliştiricilere ve arayüz tasarımcılarına kaynaklar sunarken UX’i optimize eder. Herhangi bir grafik akımında olduğu gibi, amatörleri ve detraktörleri vardır.
Malzeme tasarımı her şeyden önce bir metafor. Rasyonelleştirilmiş bir alanın ve bir hareket sisteminin birleştirici bir teorisi olarak maddi bir metafor. Materyal, kağıt ve mürekkep çalışmasından esinlenerek dokunsal gerçekliğe sabitlenmiştir, ancak teknolojik olarak ileri ve hayal gücü ve büyüye açıktır.
Malzeme tasarımı nedir ?
“Malzeme Tasarımı” adı bir dizi kümeye karşılık gelir Tasarım Kuralları Google tarafından önerildi. Bazen “Malzeme Tasarımı” veya “Bağlamsal Tasarım” ile çevrilir. Her şeyden önce mobil uygulamalar için tasarlanmış bir tasarımdı (önce mobil). Daha sonra arayüz tasarımındaki ana trendlerden biri oldu. Google’ın yaklaşımı hatırlıyor Düz tasarım (veya düz tasarım): Minimalizm, geometrik şekiller ve renkli, gereksiz (skeuomorfizmden farklı olarak). Ancak bu durumda, bu düz bir tasarımdır … kalınlık ve rahatlama ile. Gerçekten de, ana özellikler:
- A metafor dijital ekipmandan kağıt ve mürekkep.
- Cesur bir tasarım ve çizelge.
- Yaratılması hareketler Maden ve UX’i iyileştirmek için. Kullanıcının eylemleri önemli mikro etkileşimlere neden olur.
Polimer Kütüphanesi
Malzeme tasarımının (kağıt öğeler) ve temel bileşenlerin (çekirdek öğeler) grafik öğelerini kullanmak için Google, Web Uygulama Geliştiricileri için tasarlanmış kütüphanesini oluşturdu, polimer. O zamandan beri Google, tasarımcıların bu tasarım tarzı ile tasarlanmasına yardımcı olacak farklı siteler ve araçlar sundu.
Malzeme Referans Sitesinin tanıtımında bulunacak “manifesto” şeklinde bu beyanı görün.IO:
“İyi tasarım, yenilikçi ve teknoloji ve bilim tarafından sunulan olasılıkların klasik ilkelerini sentezleyen kullanıcılarımız için görsel dil yaratmaya kendimizi zorladık. Biz buna: Malzeme Tasarımı.»
Google’a göre webdesign
Bu nedenle malzeme tasarımı düz tasarımdan farklıdır. Bu yeni bir tür web tasarımı. Onun bir Duyarlı WebDesign (Otomatik uyarlamalı) kullanıcı deneyimine odaklanmış. Amaç bir tasarım elde etmektir:
- Sezgisel Tüm kullanıcılar için (deneyimli olmayanlar dahil)
- Tüm destekler için uygun (bilgisayar, tablet, akıllı telefon vb.)
- Etkileşimli Dinamik animasyonlar sayesinde.
- Homojen Tüm arayüzler arasında
Google’a göre, bu tasarım, çağdaş ergonomi ve tasarım sorunlarına web çözümleri sağlamak için teknolojik ve bilimsel olasılıkları kullanıyor. Aşağıdaki videoda, Google’ın tasarımcıları ilk motivasyonlarını, çalışma biçimlerini ve yürütülen “fiziksel” deneyimleri ifade ediyor. Bu tasarım dili bir gerçeğe bağlı olarak, kullanıcının hayal gücüne önemli bir yer bıraktığını not ediyoruz. “Sihir” terimi genellikle malzeme tasarımı hakkında geri döner.
Google’ı yeniden tasarlama
Google’ın yaklaşımını tam olarak anlamak için Google’ın kökenlerine geri dönmelisiniz ve Montain View firmasının tasarıma saldırdığı önemi. Çok fazla değil … malzeme tasarımının başlatıcılarına göre.
Bu videoyu görmek, bu projeyi üstlenecek bir “vizyon” taşımanın önemi hakkında iyi bir fikir verir: Google’ı yeniden tasarlama.
Neden Malzeme Tasarımı ?
5 sürümde görünür.0 Android’den Malzeme Tasarımı, 25 Haziran 2014’te Google’daki Android Kullanıcı Deneyimi Direktörü Matias Durate tarafından sunuldu. Google I/O konferansının bir parçası oldu. Bu yeni tasarım tüzüğüyle Google, görsel dil, Mobil uygulamalardan bağlı nesnelere kadar hizmet veya ürün ne olursa olsun tanımlanabilir.
Matias Duarte, 2014 yılında 2014 yılında kağıt (Android / Malzeme) metaforunu sergiledi).
Bu tasarım yaklaşımının ilk yıldönümünü kutlamak için bu videoyu izleyin. Lansmandan sonra, Mayıs 2015’te. Matias Durate, bu yıl bu yıla geriye dönük bir bakış atıyor ve hangi coşku tasarımcılarının, ancak geliştiricilerin bir yıl önce sunulan prensipleri de tahsis ettiklerini zaten takdir edebiliyor olabilir.
Malzeme tasarımına karşı veya karşısında ?
Bu tasarım aynı zamanda tasarlandı Kullanıcı deneyimini zenginleştirin Ve arayüzün etkinliği (birden fazla dilde okunabilen yeni yazı tipleri, daha iyi bir uygunluk …) Google, Google, diğer şeylerin yanı sıra, web projeleri için malzeme tasarım lite kitini ortaya çıkardı (kiti buradan indirin).
Malzeme tasarımı farklı reaksiyonlar uyandırdı. Bazıları basit ve sıkıcı olarak görülen düz bir tasarımın bu “iyileştirilmesini” onayladı. Gerçekten de, bir “sıvı” ve hareketli tasarımdır. Kompozisyonda, kapılar, duyarlı ve dinamikler, arayüzü yapılandırın. Tasarım aşamasında boşluklar, hizalama ve renkler gereklidir. Tüm bu öğeler içeriğe öncelik verir ve kullanıcının gezinmesini kolaylaştırır. Fizik yasalarına dayanan animasyonlar, kullanıcıyı eylemlerinin sonucu olarak güvence altına alın.
Ancak, diğerleri için Google, grafik tarzı, tasarımcıların/grafik tasarımcıların yaratıcılığını sınırlama riski altında. Tüm web siteleri, Android uygulamaları gibi görünmeye başlar, Kullanıcı Deneyimi Kalitesi.
Nasıl çalışır ? Android ile Uygulama
Bunların “maddi unsurlar” olduğunu unutmamalıyız. Bu nedenle, bir elemanı geçmek imkansızdır. Yalnızca kullanıcı etkilenen bileşen tepki verecektir. Malzeme tasarımında,Çevre 3D. Her nesnenin veya “malzeme” nin 3 koordinatı vardır: x, y, z. Z ekseni nesnenin yüksekliği ile ilgilidir. Nesnenin yüksekliğine, boyutlarına ve hasarlı gölgelere karar verebiliriz, ancak kalınlık bir kağıt tabakasının. İkincisi bükemez. Öte yandan, tüm eksenlerde hareket eder.

Android, üç tema (karanlık veya hafif malzeme teması, karanlık aksiyon çubuğuna sahip hafif malzeme teması) sağlar, isterseniz, bazı özellikleri değiştirerek doğrudan uygulamada uygulanacak. eğlence Arayüzün nesnelerine/öğelerine uygulayın: Tween animasyonu (örneğin görüntüde döndürerek geçişler için) ve çerçeve animasyonu (birkaç görüntünün görüntülenmesi). Loadanimation, bunları yüklemenize ve bunları etkinleştirmenin/başlatmanın başlatılmasını sağlar.
Malzeme Tasarım Arayüzlerine Örnekler
Teorik açıklamalar – canlanan ve kullanıcı ile etkileşime giren akıllı kağıt metaforu – belirsiz görünebilir. Ancak arayüzleri gözlemleyin, Google kavramını anlamayı kolaylaştırır.
Uplabs’daki kaynakları görün (hikayeler.uplabs.com)

Örnekler açısından zengin başka bir kaynak: Malzeme Tasarım Blogu
Malzeme Tasarım Simgeleri
Bu tasarım sistemi kendi simgelerini üretmek zorunda kaldı. Homojen tutarlı simgelerin tasarımının karmaşıklığını bildiğinizde, farklı kaynak sitelerinde büyük bir kütüphane mevcuttur ve kullanıcı arayüzü tasarımcılarına önemli zaman kazandırır.
Makalelerimizi bu konuya tekrar okuyun:
Bu simgelerin farklı ortamlarda kullanımı için GitHub Kılavuzuna bakın.
![]()
Diğer malzeme simgeleri (buradan indirmek için)
![]()
Buradan birçok malzeme tasarım simgesini indirebilirsiniz
![]()
Buradan indirilecek başka bir malzeme tasarım simgeleri kaynağı
![]()
Projelerinizde kullanmak için düz tasarımda büyük malzeme simgeleri seçimi, aynı zamanda bunları kullanma kılavuzları (burada)
Bazı kaynaklar ve ilhamlar
- Malzeme Tasarımına Referans: Malzeme.io
- Hareket
- Stil
- Düzen
- Bileşen
- Desen
- Büyüme ve İletişim
- Kullanılabilirlik
- Platformlar
- Google tasarım sitesinde, vaka çalışmaları ve pratik kılavuzlar bulacaksınız (birçok kaynak ve çok zengin bir bültene abone olma olasılığı)
Çözüm
Google Materyal Tasarımı Düz tasarımın sadeliği. Arayüz rafine edilmiş ve görsel olarak dengeli. Düz tasarım gibi, gereksinimlerini karşılıyor Duyarlı tasarım. Ancak düz tasarımın genellikle eleştirildiği yerlerde Uygunluk eksikliği, Google Dürüst Skeuomorfizmin bir parçası Yüksek bir soyutlama seviyesinde. Böylece, animasyonların akıllı kullanımı, tipografik seçimler ve kağıt metaforu kullanıcı deneyimini geliştirmek. Geliştiricilere sunulan grafik öğelerinin kapsamı, Android malzeme tasarımının Web’i nasıl fethettiğini anlamayı mümkün kılar … Tabii ki, her tasarım trendinde olduğu gibi, bu tür tasarımı kullanma seçimi hedeflenen kullanıcılara ve iş hedeflerine/markaya bağlıdır. Tam olarak takip etmesi gerekip gerekmediğine karar vermek için tasarımcıya/tasarımcıya Malzeme Tasarım Şartı, Ondan ilham almak veya geri dönmek.
- Google Malzeme Tasarımı, Tasarım Formalizasyonu
- Hizmet Tasarımı Nedir ?
- Tasarım Düşüncesi Nedir ?
- Uygunluk nedir ?
- Düz tasarım nedir ?
- Skeuomorfizm nedir ?
- Duygusal Tasarımın Tanımı, Duyguların Tasarımda Yeri
Hizmetlerimize bakın:
- Bir sistem tasarımı tasarlama eğitimimiz
- 2 günlük düşünce tasarım eğitimimiz.
